IE7下Textarea高度100%的解决办法
在IE7下Textarea的height:100%是不生效的,但是只要加上position:absolute;就可以轻松解决这个问题。
转载请注明原文出处《IE7下Textarea高度100%的解决办法》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
IE7下的li诡异bug一例
IE7下li纵向排列时会出现莫名其妙的空白,一般用overflow,float,border,vertical-align可以消除。
另,如果li不设背景,会引起莫名其妙的hover失效。所以请加background。
转载请注明原文出处《IE7下的li诡异bug一例》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
html中button的box-sizing属性
在html中,button元素的box-sizing属性默认是border-box,大部分其他元素(我尚未验证有哪些不是)的box-sizing的属性则都是content-box。
也就是你在设置button的height或width的时候相当于设置的button的content-width+padding+border,也就是IE6之前的那种显示行为。
box-sizing这个属性在css2.1中是无效的,所以,稳妥起见,你的最佳解决办法还是忍着,在定义button样式时特别注意一下。包含border和padding的宽度。
转载请注明原文出处《html中button的box-sizing属性》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
基于JavaScript的微博备份应用
鉴于微博管理的日益严格,很多内容都变成了不适合公开或被用户删除。为了保存自己的微博,只好使用一些具有中国特色的应用-微博备份。
现在微博备份工具有两个思路:1.使用微博提供的API,但是微博提供的API目前是无法读取所有的微博消息的。2.通过wap版的微博备份。这是目前为止比较好的一个办法。
但是,作为一名前端攻城师,我们需要更加透明,更加安全的方式来备份自己的微博。
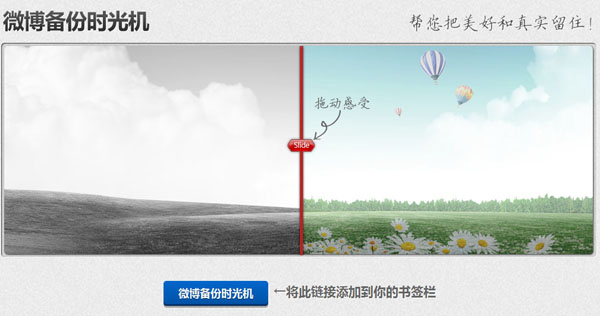
所以这里选择使用JavaScript来做一个微博备份的工具,具体请查看微博备份时光机。
其实实现的思路还是很简单的。
-
o
- 使用bookmarklet载入一段JavaScript,模拟浏览微博的过程,载入页面的全部微博。
- 分析页面上的数据,提取需要的信息并保存到数据库。
- 打开一个新的页面重复第1步和第2步操作直到最后一页。注意不要关闭第一页,因为要通过第一页监控新打开的页面的状态。
- 在全部处理完成之后将,提示保存到本地并将服务器数据删除。
o
o
o
基本的思路就是这样的。
优点:
-
o
- 使用JavaScript技术,所有过程透明,系统不需要您提供任何个人信息或密码信息,你只需要打开你要备份的微博页面,点击备份按钮即可以完成备份.
- 系统提供将备份的页面保存到本地的功能,同时提供JSON格式的元数据,方便进行管理和重用.
- 所有源代码开源
o
o
缺点:
-
o
- 备份过程较为复杂,需要本地等待。
- 需要使用较为先进的浏览器。
- 有时候可能链接失败,断点处继续的功能目前还没有。
o
o
抛砖引玉,欢迎大家指正。
转载请注明原文出处《基于JavaScript的微博备份应用》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
瀑布布局的JavaScript实现方式
瀑布式布局是一种多列等宽不等高的一种页面展示方式,用于图片来源比较复杂,图片尺寸比较复杂时可以使用的一种展示方式,这种展示方式比较优美,让人有种错落有致的感觉.这种展示方式在淘宝的我要买,新浪微博的广场以及蘑菇街等等网站都有应用.这里是我刚刚做的一个小站91美图
实现布局有三个思路:
-
o
- 最传统的思路,多弄几个容器,分几列,然后往每个列里面插入元素.其实用table分几列实现更加方便:P;
- 使用html5中css3的多列布局来实现.参见w3c标准中的css3多列布局模块;
- 使用绝对布局,通过javascript生成元素的布局位置.
o
o
前两种方法在网上都有比较详细的介绍,我这里就不再多说了,这里主要说一下我做的第三种实现的优缺点以及我的实现思路.
第三种方案是所有的要布局的元素都是绝对定位的,然后通过javascript来判断每个元素位置,动态设置位置实现布局.
缺点
需要使用javascript来遍历元素,然后要根据前一个元素来判断后一个元素的位置,这样可能对一些老版本的浏览器造成负担,特别是IE6这种老古董,而且在javascript失效的时候,整个页面的布局都会乱掉.另外如果整个页面宽度是变化的,则可能每次窗口尺寸改变时都要重新计算所有元素的位置,在页面中元素较多的时候可能会有闪烁的现象.另外如果页面中出现图片,则需要实现定义好图片的尺寸,否则会出现无法正确计算元素位置的情况.
优点
布局更加灵活,元素绝对定位,可以使用javascript灵活操作.页面宽度改变时可以重新布局整个页面.可以使页面的中的元素真正流动起来,让新添加的元素插入到高度最低的列,使页面的低端更加整齐,对插入的元素高地要求较低.可以较为方便的实现延迟加载.
具体实现
最开始我实现的时候是通过使用javascript生成虚拟的列,根据元素的顺序为每个元素分配一个列和行,然后计算每个元素的位置,举个例子,现在假设有四个列:
使其在页面中布局.事实上这个解决办法跟第一种和第二种是一个道理的.最后页面每列的高度差别可能会很大.
//getElements()方法用于获取页面中的元素
var items = getElements();
var columnCount = 4;
var columnWidth = 230;
var padding = 8;
//遍历所有元素
for(var i = 0, len = items.length; i < len; i++){
o//获取当前的元素
ovar currentItem = items[i];
o//获取当前对象的列
ovar currentColumn = (i + 1) % 4;
o//获取当前对象的行
ovar currentLevel = parseInt(i / 4);
o//有了当前的行跟列可以根据上一层的对象计算出当前对象的高度
ovar left = currentColumn * columnWidth;
ovar top = items[i - 4] ? 0 : items[i - 4].style.top + items[i - 4].clientHeight + padding;
o//设置当前的位置
ocurrentItem.style.top = top + 'px';
ocurrentItem.style.left = left + 'px';
}
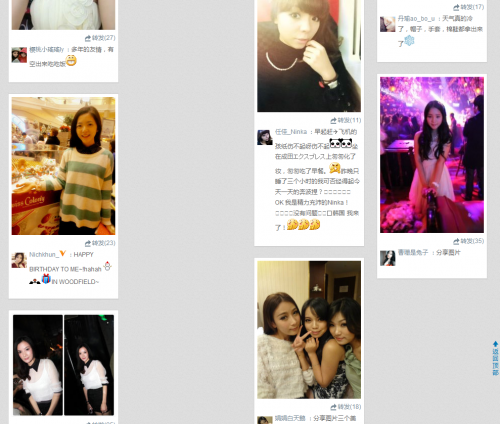
代码和逻辑都比较简单,根据当前的行跟列计算出位置就行了.但是这个逻辑还是会出现元素高地差距过大的情况.看一下新浪weibo的广场图片效果:
可以看到越到最后可能列高度之间的差距会越大.这不是我们想要实现的效果.
所以我这里换了一个思路,虚拟的列还是要有的,但是行的概念我们抛弃掉,我采用的是一个类似流动的概念,新插入的元素是根据每个列的高度,那个高度最低就流向哪个列,最后确保每个列的高度都趋近一致,实现我们想要的效果.当然我们可以采取获取所有元素的高度,然后统一计算一下,获取一个最佳的排列方法,但是这会给浏览器带来较大的计算量,而且如果不断的加载更多的图片我们会得不偿失,所以我们采用的是一个流动的模型,只让当前对象寻找最低的高度然后插入.
这里我实现了一个Column对象,一个ImgItem对象.Column对象用于维护每一列的信息,包括列的最到高度列宽度等列信息.ImgItem对象保存了一个html节点对象,还有一些设置元素位置,获取当前元素位置的方法.
下面是Column对象的代码:
var Column = function(order){
othis.order = order;
othis.maxHeight = 0;
othis.columnWidth = 230;
othis.left = this.columnWidth * order;
othis.lastItem = null;
othis.positioned = false;
othis.setReferItem = function(item){
othis.lastItem = item;
o}
othis.getHeight = function(){
oif(this.lastItem){
othis.maxHeight = this.lastItem.getBottom();
o}
oreturn this.maxHeight;
o}
othis.getLeft = function(){
oreturn this.left;
o}
};
ImgItem对象的代码:
var ImgItem = function(referNode, column){
othis.referNode = referNode;
othis.bottom = -1;
othis.positioned = false;
};
ImgItem.prototype = {
o/*
o *set the refer node's top
o * @param value: Number
o */
osetTop: function(value){
othis.referNode.style.top = value + 'px';
o},
o/*
o *set the refer node's left
o * @param value: Number
o */
osetLeft: function(value){
othis.referNode.style.left = value + 'px';
o},
o/*
o *get the refer node bottom position
o */
ogetBottom: function(){
oif(this.positioned){
oif(this.bottom < 0){
othis.bottom = parseInt(this.referNode.style.top) + this.referNode.clientHeight;
o}
oreturn this.bottom;
o}else{
othrow("current node has not been positioned!");
o}
o},
osetPosition: function(column){
othis.positioned = true;
othis.setLeft(column.getLeft());
othis.setTop(column.getHeight() + 10);
ocolumn.setReferItem(this);
o}
};
基础打好了,下面要做的就是给元素进行布局了:
//首先根据配置信息中的列数初始化列
for(var i = 0, len = this.config.columnCount; i < len; i++){
othis.columns.push(new Column(i));
}
//获取页面上已存在的对象
var liItems = document.getElementById('img_list').getElementsByTagName('li');
//将所有的对象进行布局
for(i = 0, len = liItems.length; i < len; i++){
othis.addNewItem(liItems[i]);
}
好吧这里还用到了一个addNewItem方法:
getMinHeightColumn: function(){
ovar minHeight = -1, tempColumn = null;
o//遍历所有的列,获取当前高度最低的列,并返回
ofor(var i = 0,len = this.columns.length; i < len; i++){ if(minHeight > this.columns[i].getHeight() || minHeight == -1){
ominHeight = this.columns[i].getHeight();
otempColumn = this.columns[i];
o}
o}
oreturn tempColumn;
},
getMaxHeight: function(){
ovar maxHeight = -1;
o//遍历列对象,获取高度最高的列并返回高度
ofor(var i = 0, len = this.columns.length; i < len; i++){
oif(maxHeight < this.columns[i].getHeight()){
omaxHeight = this.columns[i].getHeight();
o}
o}
oreturn maxHeight;
},
addNewItem: function(liItem){
o//设置元素的位置
ovar imgItem = new ImgItem(liItem);
oimgItem.setPosition(this.getMinHeightColumn());
othis.cachedItems.push();
o//设置容器的高度
odocument.getElementById('img_list').style.height = this.getMaxHeight() + 'px';
}
基本的布局逻辑已经都齐了,还有的就是lazyload的一些逻辑了,这些逻辑都比较通用.加载后布局对象的逻辑是相同的.这里就不再赘述了.
抛砖引玉,如有谬误还请不吝指教.
转载请注明原文出处《瀑布布局的JavaScript实现方式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
Js幻灯片效果-更加丰富的切换形式
不得不说IE下使用滤镜做出的幻灯片切换效果确实很丰富,但是最致命的缺点就是只能在IE下使用。现在已经很少见那种花哨的切换效果了,现在大部分的幻灯片切换方式主要就是滑动+透明度变化。
但是我们有时候确实需要更加丰富的效果来点缀我们的页面,那该怎么办?为了实现更加丰富的效果有的同学就采用Flash的解决方法,但是或许有的同学并不想白无故的在页面中加个Flash。
这里就提供一种使用JavaScript提供更加丰富效果的幻灯片解决方案,抛砖引玉。
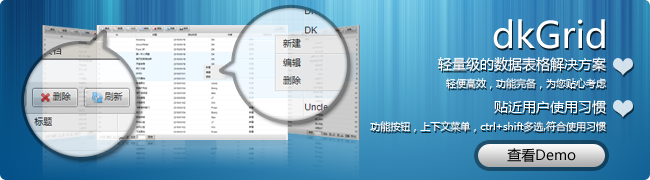
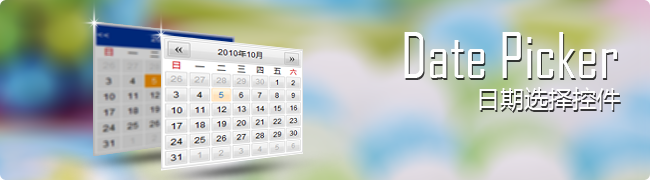
先看一下效果:
-
o



o
o
这个控件目前实现了五种切换效果,包括百叶窗,棋盘效果以及这些效果的变形。
使用也很方便:
-
o
- 在页面中引入相关的的js,包括magicslider(这个控件),jquery,dk_tools(一个小的工具库,如果需要的话可以把用到的方法放到magicslider中,不需额外多引入一个js)
- 在页面中创建一个slider对象new MagicSlide({cid:’magic_slide’, width: 650, height: 180, nextBar: ‘next’, preBar: ‘pre’});
- 参数分别为控件容器的id,宽度,高度,向后按钮的id,向前按钮的id
o
o
相关代码:
- new MagicSlide({cid:'magic_slide', width: 650, height: 180, nextBar: 'next', preBar: 'pre'});
下一篇文章中会介绍一下实现思路和代码结构,与各位分享。
转载请注明原文出处《Js幻灯片效果-更加丰富的切换形式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。