JavaScript跨域调用Flash的方法
要做一个页面上短信息的提示音的功能,本来想用HTML5中Audio+IE下的bgsound来实现,可是发现每种浏览器对Audio的解码类型还不一样,顿时有种崩溃的感觉。没办法还是用Flash稳妥一点吧。
相信JavaScript与Flash交互大家都会有所接触或者有所耳闻。其实我也是第一次整这个玩意。具体的方法就不说了,很多资料。
开始的时候功能都做得差不多了,实现和没问题。可是就是到了最后,将swf文件放到资源服务上后再调用时出来问题,我就想肯定又是让人蛋疼的跨域问题(CrossDomain)。后来在网上翻了半天终于把问题搞定。
首先,要让你的Flash能访问页面,你需要在<embed>标签中加上allowscriptaccess=always这段。
其次,你要让你的页面中的JavaScript能访问Flash则需要在你的Flash脚本中加上如下内容:
- import flash.system.Security;
- Security.allowDomain('www.test.com');
其中www.test.com需要替换成你自己的页面的domain,如果你不是很清楚你可以使用alert(document.domain)来查看。如果你需要多个domain都访问这个Flash你可以添加多条allowDomain的记录。
转载请注明原文出处《JavaScript跨域调用Flash的方法》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
JavaScript本地存储(DOM Storage,Local Storage)
DOM Storage是在网络客户端存储键值对数据的一个标准。这使离线的网络应用的开发变得更加实际和简单。
跟它看起来非常相似的另外一个就是cookies了,但是它在某些方面比cookies有很大的优势。
-
o
- 更大的存储空间。cookies的大小大约限制在4KB左右,而DOM Storage则在10MB左右,实用性大大提高。
- 能够真正的持久化到本地。cookies并没有提供永久持久化到本地的方法,它总是会过期,而DOM Storage则没有这个问题。
- 效率更高。cookies是需要发回服务器端的,而DOM Storage则不会。
- 接口更加标准,使用更加简单。相信cookie在javascript中的操作有多麻烦大家都是非常清楚的,而DOM Storage则需跟json一样操作即可。
o
o
o
当然它同样也有一些缺点,比如安全和隐私方面可能控制的不是那么好,它的存储是明文的并未经过加密,可以比较容易的获取存储的信息。 继续阅读 »
转载请注明原文出处《JavaScript本地存储(DOM Storage,Local Storage)》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
表单验证工具
表单验证大约是每一个js coder面对最多的问题,只要涉及到数据提交就会碰到表单验证的工作。点击查看演示效果
表单验证的工作其实思路是非常简单的,就是获取表单内的数据,根据已有的规则判断数据是否合法,然后给出相应的提示。最直接的反应就是,根据id获取dom以及其value,通过if else条件语句判断,给出结果,OK就这么简单,收工。
问题解决了,大家各回各家当然接下来会碰到的就是无休无止的条件判断,以及页面上到处充斥的垃圾代码,这种情况是让有轻微代码洁癖的同学所无法接受的,所以就有了表单验证工具,通过简单的配置来实现代码的重用,同时也提高了开发效率。
但是接下来又碰到一个问题,前端的工作是在是太复杂多变了(当然这也是之所以前端工作吸引我们的地方),简简单单的工具是无法应付如此之复杂多变的情况的。是的,我们可以通过对格式或者编码进行强制要求来实现我们的目的,但是这明显是不可行的。
要解决这个问题有两个办法:
- 通过代码生成工具,写一个应用,根据要求生成个性化的代码,这样就可以解决各种各样复杂的情况(呃,这大约可以称作为器械流,思想不端正的同学面壁去)
- 一个强健的,又足够灵活的代码结构,通过配置来实现各种个性化的应用(技术流)
崇尚技术的我们必须得选择技术流XD。
首先看一下最可能碰到的几种情形:格式检查,比如最常见的电子邮件格式合法性;是否为空检查;检查是否存在。这几种应该是最常用的,当然应该还有重复密码匹配,长度等检查。
其实,看起来情况这么多,其实就两种情况,一种是本地的检查,一种是ajax的检查。本地的检查也就是在客户端,用javascript就能搞定,ajax的则需要与后台进行交互,需要等待返回值,然后再去检查,这个需要后台的配合。
这里使用正则表达式来检查本地数据是否合法,通过jsonp与后台交互,要求后台返回规定格式的数据,进行ajax的检查。
看一下用到的正则:
- {
- otypes : {
- onotEmpty : {regExp : /.+/, message : '请检查确认填写的项目不为空'},
- oemail : {regExp : /^\w+([-+.]\w+)*@\w+([-.]\\w+)*\.\w+([-.]\w+)*$/ ,message:'请检查电子邮件的格式'},
- ocellphone: {regExp: /\d{13}/, message: '请检查手机号码'},
- odate: {regExp: /^\d{4}-\d{1,2}-\d{1,2}$/, message: '请检查日期'}
- o}
- }
这里没有添加太多的类型,只添加了最常用的几个,大家可以根据自己的需要添加不同的检验类型,比如身份证号码等等。
当然现在这里只是采用了比较简单直接的测试方式。下面提供使用说明,进一步的代码设计和优化将在后续文章中提及。
- 你需要在dom加载完成或者文档的结尾部分调用validate.init()方法。你需要做的就是保证验证工具初始化的时候保证dom已经存在。
- 你只需要调用validate.init()方法即可。这个方法接受两个参数,第一个必选参数数组,包括要验证那些控件等等,第二个是可选参数,提交按钮的id。
- 第一个必选参数是数组类型的,数组元素是json对象,每个json对象包括:id,type两个属性,分别为要检查的控件的id和检查的类型。例如:{id: ‘username’, type: ’email’}
- type类型的结尾加?号表示当前类型可为空,比如type: ’email’表示当前控件内容应该是email而且不为空的email,如果是type: ’email?’那么就是可以为空的email,当内容为空或者为email的时候都合法。
- 除了这两个必须的属性,还有其他的可选属性,总共包括一下几个属性:id, type, errorMsg(自定义错误信息), url(ajax请求,返回值应为json,包括status和msg两个属性), valid(自定义检查方法,返回true或false), trigger(自定义触发事件,当事件发生时触发validate.checkNode()方法)。
转载请注明原文出处《表单验证工具》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
HTML5 Canvas和EaselJS入门(译)
HTML5中最受开发者期待的一项新特性莫过于Canvas(画布)元素了。Canvas元素提供了一个可以动态渲染图形和位图的位图画布。它非常类似于Flash中的Bitmap和BitmapData两个类。
但是,要使用Canvas还是有点难度的,特别是如果你还想管理,重绘或者运动图形或图片。与Flash播放器不同的是Canvas没有显示队列或显示个别项目这种概念,它提供一个用于绘图的画布,画什么以及什么时候画都取决于开发者。
Grant Skinner放出了一个名为EaselJS的JavaScript库,视图提供一个类似于Flash的DisplayList API用于简化Canvas的开发工作。虽然这个库目前还在内测阶段,但是却在早期就诶的就支持全部特性。如果你对Canvas感兴趣,那么这将是一个非常好的起点。
在这篇文章中,我将展示如何使用EaselJS来实现Canvas的动画效果。
下面是一个库中主要类的列表:
-
o
- DisplayObject:所有EaselJS中显示元素的抽象基类。包含所有显示元素的公用属性(例如:x,y,角度,x比例,y比例,透明度,阴影等等)。
- Stage:用以包含所有Canvas元素的容器根对象
- Container:可以包含一组对象的容器对象,可以让你把多个对象作为一个组来操作。
- Text:在显示列表的上下文中渲染文本
- Bitmap:按照显示的属性绘制一幅图,一个视频或者画布到画布上
- BitmapSequence:显示运动的或者动态的精灵板()并且提供管理回放和队列的APIs
- Graphics:提供一个简单却又强的绘制适量图形的API
- Shape:在显示列表上下文中通过Graphics Object渲染适量图
o
o
o
o
o
o
o
现在,在我们开始之前,让我们先看一下你在哪能够用到Canvas对象。Canvas是HTML5标准中的一部分,已经被大多数现代浏览器的最新版本所支持,包括:
Safari
Google Chrome
Opera
FireFox
(IE9业已支持 译者注)
但是,还有一个问题,并且这是个大问题。IE并没有支持Canvas对象(虽然下一个版本会支持)。根据NetMarketShare的数据,IE6,7,8占据了57%的浏览器市场,是用户最多的一部分。有个叫ExplorerCanvas的项目试图使IE支持Canvas,但是EaselJS为测试与它的兼容性。当你考虑用Canvas的时候请牢记这点。
现在我们有了一个是哦那个Canvas的好主意,先让我们看一个简单点例子。在示例中,我们将使用EaselJS动态的画一个圆并且移动它穿过画布。这个示例将会展示如何按照类库,介绍一下使用类库的一些基本概念,并且展示如何运动一个图形。
下面是例子
现在让我们看一下代码:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- o<meta charset="utf-8" />
-
- o<meta name="author" content="Mike Chambers" />
- o<meta name="keywords" content="" />
- o<meta name="description" content="" />
- o<meta name="copyright" content="Mike Chambers" />
- o<meta name="robots" content="index,follow" />
-
-
- o<style>
- o#stageCanvas
- o{
- obackground-color:#333333;
- o}
- o</style>
-
- o<!-- 导入Easel库,下载地址 http://easeljs.com/
- o-->
-
- o<script>
-
- o//检查Canvas在当前浏览器是否支持
- o//http://diveintohtml5.org/detect.html#canvas
- oif(!(!!document.createElement("canvas").getContext))
- o{
- ovar wrapper = document.getElementById("canvasWrapper");
- owrapper.innerHTML = "Your browser does not appear to support " +
- o"the HTML5 Canvas element";
- oreturn;
- o}
-
- o//EaselJS Stage实例包含Canvas元素
- ovar stage;
-
- o//EaselJS Shape示例我们将做成动画
- ovar circle;
-
- o//圆的半径
- ovar CIRCLE_RADIUS = 10;
-
- o//x坐标,当圆离开屏幕的时候
- ovar circleXReset;
-
- o//EaselJS Rectangle(矩形)实例用于存储Canvas的边界值
- ovar bounds = new Rectangle();
-
- o//初始化函数
- ofunction init()
- o{
-
- o//通常这里我们会做一些Canvas的嗅探工作.
- o//浏览http://www.modernizr.com/有个用于HTML5嗅探非常有用的库
- o//获取Canvas对象的引用
- ovar canvas = document.getElementById("stageCanvas");
-
- o//复制画布绑定到边界实例
- o//注意,如果我们改变了画布的大小,我们需要同时改动这些边界
- obounds.w = canvas.width;
- obounds.h = canvas.height;
-
- o//pass the canvas element to the EaselJS Stage instance
- o//The Stage class abstracts away the Canvas element and
- o//is the root level display container for display elements.
- ostage = new Stage(canvas);
-
- o//创建一个EaselJS图形元素用来创建画圆的命令
- ovar g = new Graphics();
-
- o//1px的画笔
- og.setStrokeStyle(1);
-
- o//设置画笔颜色, 使用EaselJS
- o//Graphics.getRGB静态方法.
- o//创建了一个透明度为.7的白色
- og.beginStroke(Graphics.getRGB(255,255,255,.7));
-
- o//画这个圆
- og.drawCircle(0,0, CIRCLE_RADIUS);
-
- o//注意过圆现在并未真正的被画出来
- o//图形实例只是具有画圆的命令
- o//它在stage需要渲染的时候才被画出来
- o//通常在我们调用stage.tick()的时候
-
- o//创建一个新的图形实例. 这是一个可以添加到stage中并可以被渲染的显示对象
- o//Pass in the Graphics instance that we created, and that
- o//we want the Shape to draw.
- ocircle = new Shape(g);
-
- o//初始化x坐标,并初始化
- ocircle.x = circleXReset = -CIRCLE_RADIUS;
-
- o//设置y坐标
- ocircle.y = canvas.height / 2;
-
- o//将圆加入到舞台
- ostage.addChild(circle);
-
- o//让stage开始渲染
- ostage.tick();
-
- o//添加Tick类的订阅.这会每隔一段时间就调用tick方法
- o//(就像Flash中的ENTER_FRAME)
- oTick.addListener(this);
- o}
-
- o//每隔一定时间被Tick调用的函数
- ofunction tick()
- o{
- o//检查图像是否超出了stage的右边界
- oif(circle.x > bounds.w)
- o{
- o//如果有,则重置
- ocircle.x = circleXReset;
- o}
-
- o//将圆的x坐标移动10像素
- ocircle.x += 10;
-
- o//重新渲染stage
- ostage.tick();
- o}
- o</script>
-
- </head>
- <body onload="init()">
- o<div width="400" height="300" id="canvasWrapper">
- o<canvas width="400" height="300" id="stageCanvas"></canvas>
- o</div>
- </body>
- </html>
你可以点击这里下载本示例代码。
你可以看到,代码是相当的简单,并且它的结构也非常类似使用Flash中的DisplayList API。
有一些非常重要的地方需要指出。
EaselJS Stage示例包含Canvas元素,并且处理所有的内容什么时候如何渲染。只有当你调用stage.tick()的时候stage才渲染,并且为了效率方面的考虑,你仅需要在有内容发生更改或者需要重绘画布的时候再调用这个方法。
Tick类用于处理时间管理。当任何一个观察者对象被通知的时候它将调用一个tick方法。这与ActionScript中的ENTER_FRAME事件类似。
如果你改变了画布的大小,它的内容会被清空。然而,如果你使用EaselJS,唯一你需要做的就是在改变画布大小后调用stage.tick()方法,然后画布会重新渲染。
由于IE缺乏对Canvas的支持,你探测浏览器是否支持Canvas的工作变得非常重要,你最好给用户一个可以接受的回落。上面的示例代码中有简单的示范,同样你也可以使用Modernizr JavaScript Library这个库,这个库提供了检查浏览器对HTML5特性支持的API。
最后,当前版本是一个早期版本,因此APIs有可能发生改变。另外,有些你期望能用的内容可能尚未支持。例如,当前还没有能够获取一个显示对象高度或宽带的方法(你可能自己已经发现了)。然而不管怎么样,这个库还是非常健壮的,并且已经应用到一下产品级的项目中了。
下面是一些可能对你开始通过EaselJS使用Canvas有用的资源:
-
o
- EaselJS Homepage
- EaselJS API Docs
- Modernizr JavaScript Library (for detecting support for HTML5 features).
- Canvas Element Draft Specification
- Canvas Element (Wikipedia)
- Let’s call it a draw(ing surface) Good introduction to the low level Canvas API.
- HTML5 Browser Support Matrix
- HTML5 and CSS3 Readiness
- HTML5 Support in your Browser
o
o
o
o
o
o
o
o
转载请注明原文出处《HTML5 Canvas和EaselJS入门(译)》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
Js幻灯片效果-更加丰富的切换形式
不得不说IE下使用滤镜做出的幻灯片切换效果确实很丰富,但是最致命的缺点就是只能在IE下使用。现在已经很少见那种花哨的切换效果了,现在大部分的幻灯片切换方式主要就是滑动+透明度变化。
但是我们有时候确实需要更加丰富的效果来点缀我们的页面,那该怎么办?为了实现更加丰富的效果有的同学就采用Flash的解决方法,但是或许有的同学并不想白无故的在页面中加个Flash。
这里就提供一种使用JavaScript提供更加丰富效果的幻灯片解决方案,抛砖引玉。
先看一下效果:
-
o



o
o
这个控件目前实现了五种切换效果,包括百叶窗,棋盘效果以及这些效果的变形。
使用也很方便:
-
o
- 在页面中引入相关的的js,包括magicslider(这个控件),jquery,dk_tools(一个小的工具库,如果需要的话可以把用到的方法放到magicslider中,不需额外多引入一个js)
- 在页面中创建一个slider对象new MagicSlide({cid:’magic_slide’, width: 650, height: 180, nextBar: ‘next’, preBar: ‘pre’});
- 参数分别为控件容器的id,宽度,高度,向后按钮的id,向前按钮的id
o
o
相关代码:
- new MagicSlide({cid:'magic_slide', width: 650, height: 180, nextBar: 'next', preBar: 'pre'});
下一篇文章中会介绍一下实现思路和代码结构,与各位分享。
转载请注明原文出处《Js幻灯片效果-更加丰富的切换形式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
一个方便易用的日期拾取工具DatePicker(状态模式)
重构和设计模式是程序员的任督二脉,写这个控件的时候顺便又修炼一下自己的功夫^_^
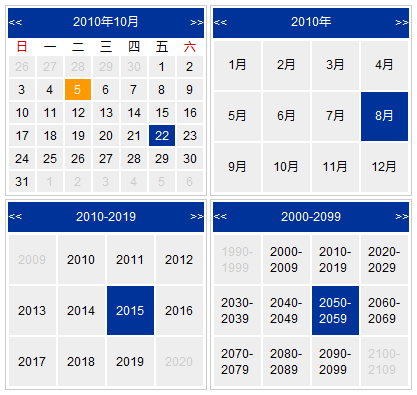
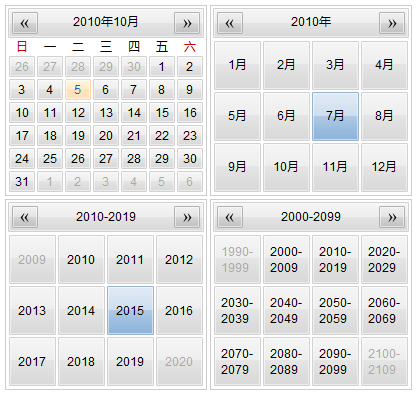
其实这个日期控件的模式并不是我自创的,如果你注意过Windows 7或者vista的日期工具,你会发现我这个控件跟Windows的那个工具表现行为是完全类似的。点击查看效果 查看更新日志

DatePicker皮肤一

DatePicker皮肤二
转载请注明原文出处《一个方便易用的日期拾取工具DatePicker(状态模式)》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。



