The New Theme is coming soon…
转载请注明原文出处《The New Theme is coming soon…》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
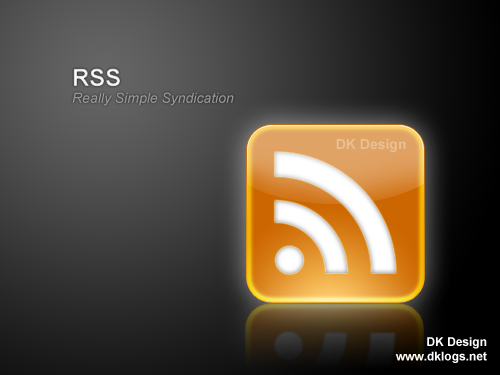
设计一个你自己的质感RSS图标
设计制作:DK转载请注明出处:http://www.dklogs.net
介绍一下做的过程: 继续阅读 »
转载请注明原文出处《设计一个你自己的质感RSS图标》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
清除WordPress中textarea中的自动生成的换行标签
因为上一篇文章中的JavaScript控件需要预览并且可以进行简单的修改,所以需要一个TextArea盛放Javascript内容,以便预览和修改。
但是WordPress中的富文本编辑器只要你一换行或者回车就会自动生成<br>或者<p>标签,所以代码根本无法运行。
上网搜索了一个WordPress的插件可以自动的清除TextArea中的换行符,分享给有需要的各位。
将文件下载后直接利用WordPress自带的插件安装工具选择压缩包上传即可,启用后,textarea中的换行符将被自动清除
文件下载:clean_textarea
参考文章:http://andy.diimii.com/2009/09/移除wordpress在textarea裡增加的換行br及其它html-tag
转载请注明原文出处《清除WordPress中textarea中的自动生成的换行标签》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
使用JavaScript模仿消息提示框效果(兼容IE6+,FireFox)
最近由于项目需求,不能使用框架,所以自己写了一个比较通用的提示框效果。主要是实现了组件化,兼容主流浏览器,并采用CSS+DIV布局。整个效果中没有使用图片,所以在各种提示情况下均适用。
只要在页面中引用相关的文件,调用MessageBox.showMessage()方法即可显示提示窗口。废话不多说先看效果。
代码比较简单,所有的代码我都已经加入到注释,用起来应该很方便。
主要的的MessageBox对象有三个方法,init()、showMessage()、dispose(),分别负责弹出对话框的初始化,消息显示以及消息框的可拖动,消息框关闭。
代码中还用到了如何获取当前窗口的真实高度和宽度的方法以及判断FF与IE之间Event对象的不同之处。
演示文件地址:JavaScript提示框
完整zip下载:JavaScript提示框V1
设计编写:DK 转载请注明出处:http://www.dklogs.net
转载请注明原文出处《使用JavaScript模仿消息提示框效果(兼容IE6+,FireFox)》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
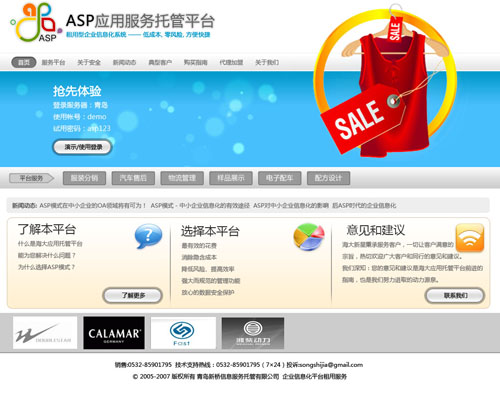
一个软件产品展示页面效果图

ASP应用服务托管平台演示站首页效果图
转载请注明原文出处《一个软件产品展示页面效果图》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。