随笔
-
o
- 在IE6中,如果使用jquery.form插件给同一个form多次注册事件会触发莫名其妙的错误(当然也不一定是莫名其妙,只不过我没有自己的追内部的代码,压缩过的代码基本没法调试)。当然只要你只注册一次ajaxForm貌似就不会出现问题了。
- 在页面中一个较高的频率反复的操作dom,包括添加,删除等,这个频率大约是每一秒都有操作,呃,好吧,可能是一直在操作,我发现不管是IE或者Fx,内存都会像脱缰的野驴一样,飙涨啊。IE在刷新后内存占用会降到初始的大小,Fx则一直不会降低,维持在高水平…在可以接受的范围内将刷新频率降低,会有很大的改善。起码Fx不会卡死。
- 貌似涉及到js的dom操作效率这类的话题,网上没有什么权威的说法,比如dom删除后是怎么处理的,有的说用dom操作方式比较快,有的说innerHTML比较快,公说公有理,婆说婆有理,真假难辨,而且最关键的是没有好用的工具用于测试…(蛋疼)
o
o
转载请注明原文出处《随笔》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
一个方便易用的日期拾取工具DatePicker(状态模式)
重构和设计模式是程序员的任督二脉,写这个控件的时候顺便又修炼一下自己的功夫^_^
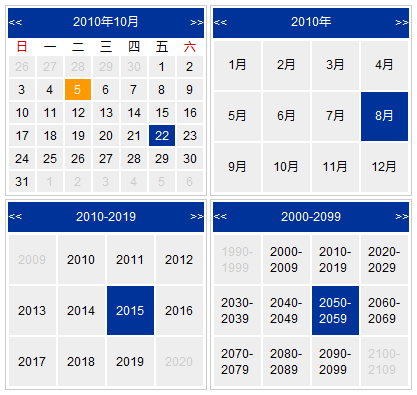
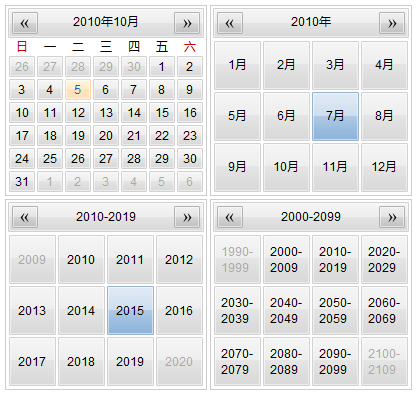
其实这个日期控件的模式并不是我自创的,如果你注意过Windows 7或者vista的日期工具,你会发现我这个控件跟Windows的那个工具表现行为是完全类似的。点击查看效果 查看更新日志

DatePicker皮肤一

DatePicker皮肤二
转载请注明原文出处《一个方便易用的日期拾取工具DatePicker(状态模式)》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
JavaScript梦幻开发工具-Intellij IDEA
敲代码的应该是思维在舞蹈。一个蹩脚的开发工具就好比是一双蹩脚的舞鞋,它可能会让你一不小心摔仰八叉……
平常写JavaScript最常用的是NotePad++,然后就是DreamWeaver CS4,在然后是Aptana。NotePad++比较轻量级,写写简单的代码,或者对代码进行简单的修改很是方便,也有最基本的代码提示功能,但是代码稍一复杂就显得力不从心。DreamWeaver和Aptana的代码提示做的都已经比较好了,DreamWeaver优点是反应迅速,对已知结构的代码提示很快捷,但是它那诡异的代码自动缩进实在让人头疼,而且费尽力气也没找到怎么修改。Aptana的代码提示比较强大,但是时好时坏的让人郁闷。最近安装了Aptana 3.0 Beta,发现速度有了提高但是代码提示的问题依然存在。
最重要的是以上的三个工具都不支持重构,这是最大的问题!而且也不支持Go to Declaration之类的。在代码量比较大,复杂度比较高的时候用起来就捉襟见肘了。
所以这里郑重的想你推荐 Intellij IDEA。这款IDE主要是针对Java开发的,但是它的功能实在是非常的强大,对JavaScript Coder来说也是一款梦幻级的开发工具。
经过几个小时的调教,我发现这就是我想要的。
首先是代码提示功能,非常强大,你想要的它都有了。然后对重构也有非常强大的支持。再比如Find Usages,Go To等功能都有,终于可以Ctrl+Click跳转到声明处了
目前唯一还让人不太满意的就是Tab键不能跳转到下一个插入点,这个功能还是很实用的,再研究一下能否自定义。
具体的介绍大家可以到Intellij IDEA的官方网站查看。
http://www.jetbrains.com/idea/
转载请注明原文出处《JavaScript梦幻开发工具-Intellij IDEA》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
动手做一个在线富文本编辑器
只用亲自动手做一下才知道做一个富文本编辑器是多么的复杂。这个版本只是实现了最基本的功能。
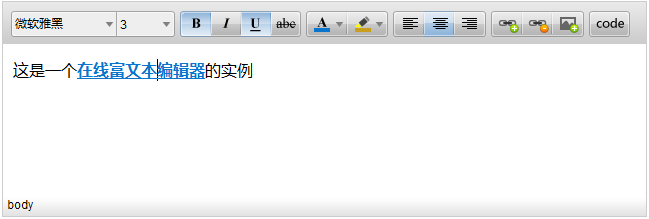
先看一下截图:

网上这方面的资料已经很多了,这里就不再一一赘述,主要的谈一下在实现过程中碰到的问题以及几个关键点。
首先这个界面让我吃尽苦头,由于样式的原因,每个按钮的样式要单独定制,视觉设计与前端的实现看来一定要考虑清楚,不然在实现的时候可能带来很多不必要的麻烦。
由于execCommand并不标准所以在MSIE和FireFox下面实现也不尽相同,包括换行,加粗,斜体,字体,字号,背景色……等等。基本上是两套实现。
在IE下设置字体和字号的时候生成的都是font标签,让人很是郁闷。
iframe不支持dom1支持的onclick等事件注册方式,所以必须要实用dom2的事件注册方式。
selection和range对于在IE和W3C支持差别是非常大的,而要解决大部分的麻烦必须要使用这两个对象,目前还在进一步的摸索中。
具体的实现和源代码会在进一步完善后放出。
转载请注明原文出处《动手做一个在线富文本编辑器》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
JavaScript实战拾色器(colorPicker)模仿PhotoShop中的HSV模式
其实已经有很多很好用的拾色器工具了,但是作为程序员的我们肯定不满足于只是用别人的作品,同时作为PhotoShop的忠实拥护者,我决定模仿PhotoShop的设色器一步一步的实现一个页面中使用的拾色器工具。
当然这个拾色器说起来是一个不完善的拾色器,因为首先我只是模拟了HSV模式,而且只是提供一个直观的界面让你选择一种颜色,然后给出颜色的代码,实际上它并不能从屏幕的任意位置获取你想要的颜色。点击查看Demo
继续阅读 »
转载请注明原文出处《JavaScript实战拾色器(colorPicker)模仿PhotoShop中的HSV模式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
Javascript 动态表格 Grid 更新记录
dTable动态表格更新记录。
1.对行事件的处理进行了修改和完善。由对每一个tr对象进行事件注册改为事件委托。
2.对功能菜单按钮和上下文菜单选项进行了枚举化。避免不必要的错误。
3.对整体的性能进行微调。 继续阅读 »
转载请注明原文出处《Javascript 动态表格 Grid 更新记录》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
