绝代有佳人,幽居在空谷
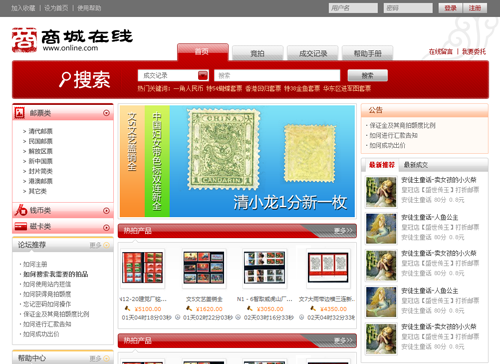
公司网站首页效果图
最近事情太多,blog基本上都没什么时间更新,有很多东西想写写的。
ps.都这个时候了还这么冷,家里的暖气早停了,弄得我晚上都不爱起来活动,只想窝在被窝看书。
转载请注明原文出处《公司网站首页效果图》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
哈根达斯页面效果图(2p)
Shining Spring,The New Theme Coming Soon…
事实证明,当人在极度无聊的时候,要嘛一事无成,要嘛会做很多事来消磨时间。
我发现我是一个比较极端的人啊,呵呵。
新的主题不久之后就会奉献给大家,敬请期待。
转载请注明原文出处《Shining Spring,The New Theme Coming Soon…》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
JavaScript下雪效果【圣诞将至】
圣诞将至,整好皮肤上也能用得到,于是就做了一个下雪的效果。
难点主要就是集中在setTimeout函数上,因为setTimeout函数无法使用call和apply方法改变调用的对象所以这个地方比较值得注意。本效果中使用的是在window对象中注册两个数组,通过变通的方法实现。
window.objTimeoutFuncs = [];
window.objTimeoutIds = [];
function objTimeout(obj,func,time,id){
window.objTimeoutFuncs[id] = function(){
func.call(obj);
}
window.objTimeoutIds[id] = setTimeout('objTimeoutFuncs[\''+ id +'\']()',time);
}
function clearObjTimeout(id){
clearTimeout(window.objTimeoutIds[id]);
}
在效果中根据雪花的大小调整雪花的透明度以及飘动的速度。由于IE下面图片透明度有问题会出现黑边所以就把IE的透明度设置去掉了,只保留了FireFox下的透明度变化效果。
显示代码:
具体代码中注释的很清楚,有喜欢的朋友请下载看源代码。
源码下载:圣诞将至,下雪效果
转载请注明原文出处《JavaScript下雪效果【圣诞将至】》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。