Android学习笔记(1)—边框
在进行Android界面开发的时候,你想给TextView加个边框,找了半天发现没有这个属性,是不是有点蛋疼呢。下面就总结一下有哪些方法能够实现边框效果。
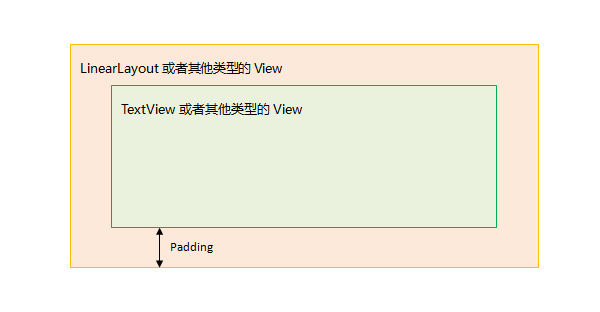
1.嵌套一层,利用内容的margin或者padding的留白加容器的背景来实现边框效果。
其实这个道理很简单,很早的时候那时候我们还用table做html页面布局的时候,我们就是使用cellspacing来实现table的边框的。现在我们也利用同样的想法来实现。
其中padding产生留白,就形成类似边框的效果。
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="2px" android:background="#f00">
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Hello world!" android:background="#000"></TextView>
</LinearLayout>
当然内部的容器也是需要有颜色的,如果想实现内部透明的效果则需要将内部View的背景色跟背景的颜色保持一致,这是不太方便的地方。
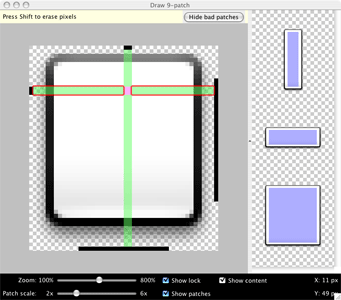
2.使用9-patch(九宫格)的背景图片来实现边框效果。
做一个有边框的9-patch图片,作为要有边框的View的背景图即可。这样你还可以控制哪边有边框,哪边无边框,这种方法是比较好的一种方法,而且没有多余的View嵌套。另外你还可以实现圆角边框等效果。
如果你还不了解关于9-patch的内容,请移步。你需要做一个有边框的png图片,使用sdk的tools文件夹下的draw9patch.bat工具,你可以轻松生成9-patch图片。工具用起来很简单。左侧和顶部的线用于扩展重复显示的内容,右侧和底部的线用于控制内容显示的位置。在这里我要先感谢国家,我们现在已经可以自由的访问Android开发者站点。
3.利用shape的stroke来实现边框效果。
当然你可以使用shape中的stroke来实现border的效果。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <stroke android:width="1dp" android:color="#f00" /> </shape>
然后你可以引用这个shape作为背景就可以实现边框效果。关于更多关于shape的内容请移步。
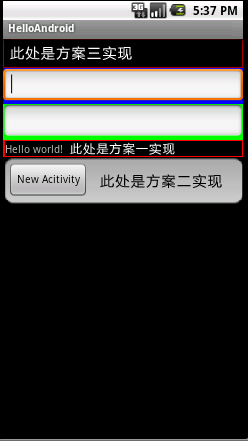
最终的效果展示:
当然还有很多其他的变通方法,比如你也可以添加一个view把宽度设置为1dp,作为边框。这个就需要你在实际开发中变通使用了。
本人还是Android开发的小白级人员,如有谬误还请不吝指教。
转载请注明原文出处《Android学习笔记(1)—边框》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。