JavaScript跨域调用Flash的方法
要做一个页面上短信息的提示音的功能,本来想用HTML5中Audio+IE下的bgsound来实现,可是发现每种浏览器对Audio的解码类型还不一样,顿时有种崩溃的感觉。没办法还是用Flash稳妥一点吧。
相信JavaScript与Flash交互大家都会有所接触或者有所耳闻。其实我也是第一次整这个玩意。具体的方法就不说了,很多资料。
开始的时候功能都做得差不多了,实现和没问题。可是就是到了最后,将swf文件放到资源服务上后再调用时出来问题,我就想肯定又是让人蛋疼的跨域问题(CrossDomain)。后来在网上翻了半天终于把问题搞定。
首先,要让你的Flash能访问页面,你需要在<embed>标签中加上allowscriptaccess=always这段。
其次,你要让你的页面中的JavaScript能访问Flash则需要在你的Flash脚本中加上如下内容:
- import flash.system.Security;
- Security.allowDomain('www.test.com');
其中www.test.com需要替换成你自己的页面的domain,如果你不是很清楚你可以使用alert(document.domain)来查看。如果你需要多个domain都访问这个Flash你可以添加多条allowDomain的记录。
转载请注明原文出处《JavaScript跨域调用Flash的方法》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
ECMAScript双等号(==)比较规则
在ECMAScript中,等号由双等号(= =)表示,当且仅当两个运算数相等时,它返回true。非等号是感叹号加等号(!=),当且仅当两个运算数不相等时,它返回true。为确定两个运算数是否相等,这两个运算符都会进行类型转换。
执行类型转换的基本规则如下:
-
o
- 如果一个运算数是Boolean值,在检查相等性之前,把它转换成数字值。false转换成0,true转换成1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串(调用toString()方法)。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
o
o
o
在进行比较时,该运算符还遵守下列规则:
-
o
- 值null和undefined相等。
- 在检查相等性时,不能把null和undefined转换成其他值。
- 如果某个运算数是NaN,等号将返回false,非等号将返回true。重要提示:即使两个运算数都是NaN,等号仍然返回false,因为根据规则,NaN不等于NaN。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一个对象,那么等号返回true,否则两个运算数不等。
o
o
o
转载请注明原文出处《ECMAScript双等号(==)比较规则》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
Js幻灯片效果-更加丰富的切换形式
不得不说IE下使用滤镜做出的幻灯片切换效果确实很丰富,但是最致命的缺点就是只能在IE下使用。现在已经很少见那种花哨的切换效果了,现在大部分的幻灯片切换方式主要就是滑动+透明度变化。
但是我们有时候确实需要更加丰富的效果来点缀我们的页面,那该怎么办?为了实现更加丰富的效果有的同学就采用Flash的解决方法,但是或许有的同学并不想白无故的在页面中加个Flash。
这里就提供一种使用JavaScript提供更加丰富效果的幻灯片解决方案,抛砖引玉。
先看一下效果:
-
o



o
o
这个控件目前实现了五种切换效果,包括百叶窗,棋盘效果以及这些效果的变形。
使用也很方便:
-
o
- 在页面中引入相关的的js,包括magicslider(这个控件),jquery,dk_tools(一个小的工具库,如果需要的话可以把用到的方法放到magicslider中,不需额外多引入一个js)
- 在页面中创建一个slider对象new MagicSlide({cid:’magic_slide’, width: 650, height: 180, nextBar: ‘next’, preBar: ‘pre’});
- 参数分别为控件容器的id,宽度,高度,向后按钮的id,向前按钮的id
o
o
相关代码:
- new MagicSlide({cid:'magic_slide', width: 650, height: 180, nextBar: 'next', preBar: 'pre'});
下一篇文章中会介绍一下实现思路和代码结构,与各位分享。
转载请注明原文出处《Js幻灯片效果-更加丰富的切换形式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
一个方便易用的日期拾取工具DatePicker(状态模式)
重构和设计模式是程序员的任督二脉,写这个控件的时候顺便又修炼一下自己的功夫^_^
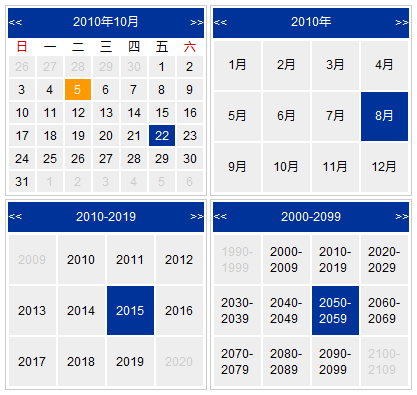
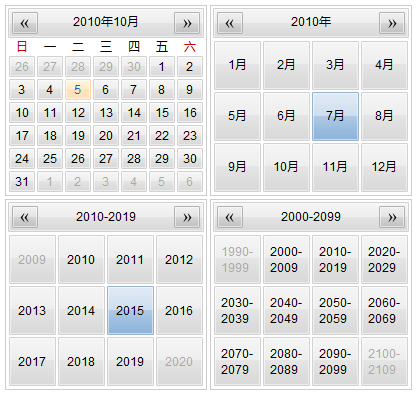
其实这个日期控件的模式并不是我自创的,如果你注意过Windows 7或者vista的日期工具,你会发现我这个控件跟Windows的那个工具表现行为是完全类似的。点击查看效果 查看更新日志

DatePicker皮肤一

DatePicker皮肤二
转载请注明原文出处《一个方便易用的日期拾取工具DatePicker(状态模式)》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
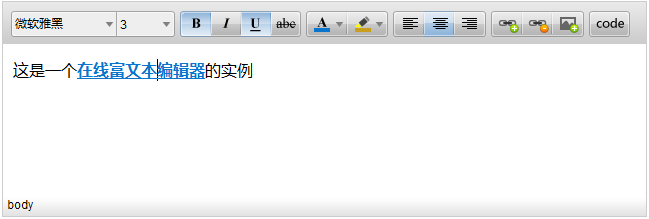
动手做一个在线富文本编辑器
只用亲自动手做一下才知道做一个富文本编辑器是多么的复杂。这个版本只是实现了最基本的功能。
先看一下截图:

网上这方面的资料已经很多了,这里就不再一一赘述,主要的谈一下在实现过程中碰到的问题以及几个关键点。
首先这个界面让我吃尽苦头,由于样式的原因,每个按钮的样式要单独定制,视觉设计与前端的实现看来一定要考虑清楚,不然在实现的时候可能带来很多不必要的麻烦。
由于execCommand并不标准所以在MSIE和FireFox下面实现也不尽相同,包括换行,加粗,斜体,字体,字号,背景色……等等。基本上是两套实现。
在IE下设置字体和字号的时候生成的都是font标签,让人很是郁闷。
iframe不支持dom1支持的onclick等事件注册方式,所以必须要实用dom2的事件注册方式。
selection和range对于在IE和W3C支持差别是非常大的,而要解决大部分的麻烦必须要使用这两个对象,目前还在进一步的摸索中。
具体的实现和源代码会在进一步完善后放出。
转载请注明原文出处《动手做一个在线富文本编辑器》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
JavaScript实战拾色器(colorPicker)模仿PhotoShop中的HSV模式
其实已经有很多很好用的拾色器工具了,但是作为程序员的我们肯定不满足于只是用别人的作品,同时作为PhotoShop的忠实拥护者,我决定模仿PhotoShop的设色器一步一步的实现一个页面中使用的拾色器工具。
当然这个拾色器说起来是一个不完善的拾色器,因为首先我只是模拟了HSV模式,而且只是提供一个直观的界面让你选择一种颜色,然后给出颜色的代码,实际上它并不能从屏幕的任意位置获取你想要的颜色。点击查看Demo
继续阅读 »
转载请注明原文出处《JavaScript实战拾色器(colorPicker)模仿PhotoShop中的HSV模式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。



