JavaScript下雪效果【圣诞将至】
圣诞将至,整好皮肤上也能用得到,于是就做了一个下雪的效果。
难点主要就是集中在setTimeout函数上,因为setTimeout函数无法使用call和apply方法改变调用的对象所以这个地方比较值得注意。本效果中使用的是在window对象中注册两个数组,通过变通的方法实现。
window.objTimeoutFuncs = [];
window.objTimeoutIds = [];
function objTimeout(obj,func,time,id){
window.objTimeoutFuncs[id] = function(){
func.call(obj);
}
window.objTimeoutIds[id] = setTimeout('objTimeoutFuncs[\''+ id +'\']()',time);
}
function clearObjTimeout(id){
clearTimeout(window.objTimeoutIds[id]);
}
在效果中根据雪花的大小调整雪花的透明度以及飘动的速度。由于IE下面图片透明度有问题会出现黑边所以就把IE的透明度设置去掉了,只保留了FireFox下的透明度变化效果。
显示代码:
具体代码中注释的很清楚,有喜欢的朋友请下载看源代码。
源码下载:圣诞将至,下雪效果
转载请注明原文出处《JavaScript下雪效果【圣诞将至】》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
设计一个你自己的质感RSS图标
设计制作:DK转载请注明出处:http://www.dklogs.net
介绍一下做的过程: 继续阅读 »
转载请注明原文出处《设计一个你自己的质感RSS图标》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
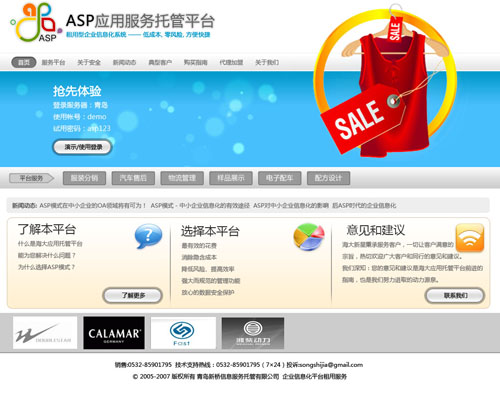
一个软件产品展示页面效果图

ASP应用服务托管平台演示站首页效果图
转载请注明原文出处《一个软件产品展示页面效果图》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
网页设计中的色彩选取
最近和朋友一起讨论设计页面时选取颜色应该注意到的一个小问题,简单的整理一下,有什么说的不对的地方还请大家提意见。
现在的电脑对颜色的显示的支持已经不像以前那么差,大多都能达到32bit的真彩色。所以现在的网页设计人员对色彩的使用也变的格外大胆,特别是个人的作品,往往没有条件拿那么多的显示器做测试,造成的后果往往是想要表现的效果跟实现的效果差距很大,客户不满意,造成作品的失败。 继续阅读 »
转载请注明原文出处《网页设计中的色彩选取》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。