使用javascript解析四则运算表达式
DK 于2014,03,25发表 | 1 评论 »
在编写代码时我们有时候会碰到需要自己解析四则运算表达式的情况,本文简单的介绍使用JavaScript实现对简单四则运算表达式的解析。
1. 熟悉概念
中缀表示法(或中缀记法)是一个通用的算术或逻辑公式表示方法, 操作符是以中缀形式处于操作数的中间(例:3 + 4)。也就是我们最常用的算术表达式,中缀表达式对于人类来说比较容易理解,但是不易于计算机解析。
逆波兰表示法(Reverse Polish notation,RPN,或逆波兰记法),是一种是由波兰数学家扬·武卡谢维奇1920年引入的数学表达式方式,在逆波兰记法中,所有操作符置于操作数的后面,因此也被称为后缀表示法。逆波兰记法不需要括号来标识操作符的优先级。逆波兰表示法容易使用堆栈结构对表达式进行解析并计算,所以,这里我们解析四则元素表达式,是先从中缀表达式,转换为逆波兰表达式。然后再计算值。
2. 转换流程
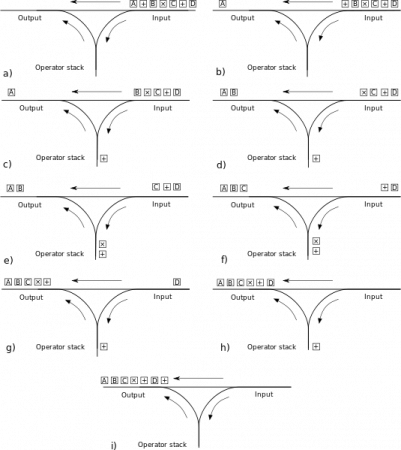
中缀表达式转换为后缀表达式(调度场算法)
-
o
- 输入队列弹出一个记号
- 如果记号为数字,添加到输出队列中
- 如果是一个操作符(+-*/)则比较它与输出堆栈中栈顶的操作符,如果优先级小于或等于栈顶的操作符,那么将栈顶的操作符弹出并加入输出队列(循环,直到上述条件不满足),最后将本次的操作符压入堆栈。
- 如果是一个左括号,压入堆栈
- 如果是一个右括号,从栈中不断的弹出操作符,并加入输出队列,知道栈顶的元素为左括号。弹出左括号,不加入输出队列。如果没有发现左括号,说明原来的表达式中括号不对称,有错误。
- 如果输入队列为空,而栈中尚有操作符时,如果栈顶的操作符为左括号,则说明原表达式有不匹配的括号。将栈中的操作符逐个弹出,加入输出队列。
- 完成
o
o
o
o
o
o
3. 转换代码实现
function isOperator(value){
ovar operatorString = "+-*/()";
oreturn operatorString.indexOf(value) > -1
}
function getPrioraty(value){
oswitch(value){
ocase '+':
ocase '-':
oreturn 1;
ocase '*':
ocase '/':
oreturn 2;
odefault:
oreturn 0;
o}
}
function prioraty(o1, o2){
oreturn getPrioraty(o1) <= getPrioraty(o2);
}
function dal2Rpn(exp){
ovar inputStack = [];
ovar outputStack = [];
ovar outputQueue = [];
ofor(var i = 0, len = exp.length; i < len; i++){
ovar cur = exp[i];
oif(cur != ' ' ){
oinputStack.push(cur);
o}
o}
oconsole.log('step one');
owhile(inputStack.length > 0){
ovar cur = inputStack.shift();
oif(isOperator(cur)){
oif(cur == '('){
ooutputStack.push(cur);
o}else if(cur == ')'){
ovar po = outputStack.pop();
owhile(po != '(' && outputStack.length > 0){
ooutputQueue.push(po);
opo = outputStack.pop();
o}
oif(po != '('){
othrow "error: unmatched ()";
o}
o}else{
owhile(prioraty(cur, outputStack[outputStack.length - 1]) && outputStack.length > 0){
ooutputQueue.push(outputStack.pop());
o}
ooutputStack.push(cur);
o}
o}else{
ooutputQueue.push(new Number(cur));
o}
o}
oconsole.log('step two');
oif(outputStack.length > 0){
oif(outputStack[outputStack.length - 1] == ')' || outputStack[outputStack.length - 1] == '('){
othrow "error: unmatched ()";
o}
owhile(outputStack.length > 0){
ooutputQueue.push(outputStack.pop());
o}
o}
oconsole.log('step three');
oreturn outputQueue;
}
console.log(dal2Rpn('1 + 2'));
console.log(dal2Rpn('1 + 2 + 3'));
console.log(dal2Rpn('1 + 2 * 3'));
console.log(dal2Rpn('1 + 2 * 3 - 4 / 5'));
console.log(dal2Rpn('( 1 + 2 )'));
console.log(dal2Rpn('( 1 + 2 ) * ( 3 - 4 ) / 5'));
console.log(dal2Rpn('( 1 + 2 ) * (( 3 - 4 ) / 5)'));
4. 逆波兰表达式求值
-
o
- 从输入队列中弹出一个记号
- 如果是操作数,加入输出堆栈
- 如果是一个操作符,从输出堆栈中弹出两个操作数并进行计算,并将计算得到的值压入输出堆栈。
- 循环操作,如果输入队列为空,且输出堆栈只有一个数则这个数为结果,否则是出现了多余的操作数。
o
o
o
5. 计算代码
function evalRpn(rpnQueue){
ovar outputStack = [];
owhile(rpnQueue.length > 0){
ovar cur = rpnQueue.shift();
oif(!isOperator(cur)){
ooutputStack.push(cur);
o}else{
oif(outputStack.length < 2){
othrow "unvalid stack length";
o}
ovar sec = outputStack.pop();
ovar fir = outputStack.pop();
ooutputStack.push(getResult(fir, sec, cur));
o}
o}
oif(outputStack.length != 1){
othrow "unvalid expression";
o}else{
oreturn outputStack[0];
o}
}
6. 结语
逆波兰表示法,在初次接触的时候感觉不太习惯,但是熟悉之后,会发现,其实思路特别简单,不像中缀表示法,还有各种优先级啊,还有小括号之类的,逻辑特别麻烦,还是逆波兰表示法比较简洁,完全不用考虑优先级,也没用小括号,中括号还有大括号搅局。
转载请注明原文出处《使用javascript解析四则运算表达式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
标签: 逆波兰表示法 | 分类: Javascript |


其实就是堆栈问题
[回复]