JavaScript实战拾色器(colorPicker)模仿PhotoShop中的HSV模式
其实已经有很多很好用的拾色器工具了,但是作为程序员的我们肯定不满足于只是用别人的作品,同时作为PhotoShop的忠实拥护者,我决定模仿PhotoShop的设色器一步一步的实现一个页面中使用的拾色器工具。
当然这个拾色器说起来是一个不完善的拾色器,因为首先我只是模拟了HSV模式,而且只是提供一个直观的界面让你选择一种颜色,然后给出颜色的代码,实际上它并不能从屏幕的任意位置获取你想要的颜色。点击查看Demo
首先确定一下目标:
1.用过PhotoShop的同学肯定很清楚我们的目标:P
2.没用过PhotoShop的同学也不用担心,因为这个拾色器在功能不失强大的同时,使用也非常直观简单。
3.通过用户的点击选择,拾色器会计算出相应的HSV值,RGB值,以及网页上最常用的#XXXXXX十六进制RGB代码。
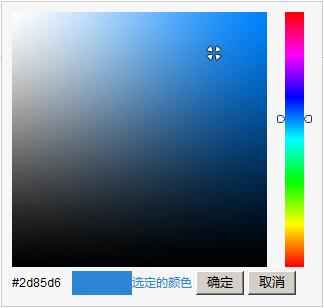
下面先来看一下拾色器的效果图:

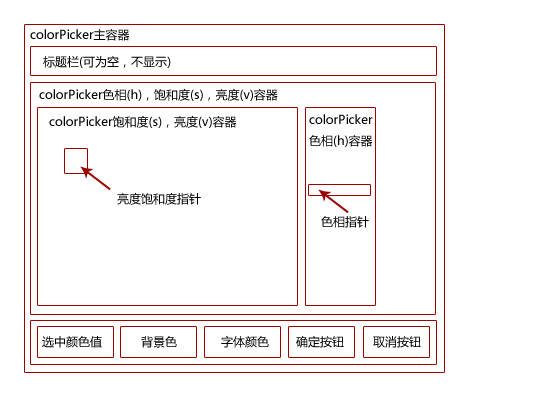
基本目标清楚了,效果图也有了,下面我们要进行我们的第一步工作了,也就是构建我们的colorPicker的Dom结构。

通过这个图片我相信大家应该很清楚拾色器的Dom结构了吧。下面我们看一下拾色器对象的主体代码结构。
- var colorPicker = {
- o//当前的input对象
- ocurrentInput:null,
- o//颜色代码
- ocolorCode:null,
- o//回调函数
- ocallBackFuncs:[],
- o//hsv值
- ohsv:{h:0,s:0,v:1},
- o//rgb值
- orgb:{r:255,g:255,b:255},
- osetInputs:function(inputs){
- o//为传入的input注册点击事件,渲染拾色器
- o},
- o//初始化拾色器的参数
- oinit:function(){},
- o//记录所有引用的Dom对象
- opickerDoms:{},
- o//为创建拾色器Dom对象初始化引用,创建Dom元素是使用cloneNode方法,提高效率
- oeles:{},
- o//初始化拾色器Dom对象
- oinitDom:function(){},
- o//初始化拾色器Dom对象的事件
- oinitEvent:function(){},
- o//渲染拾色器对象,根据传入的left,top值确定对象的位置
- orender:function(left, top){},
- o//根据传入的hsv值获取rgb值
- ohsv2rgb:function(h, s, v){},
- o//获取页面中使用的颜色格式#XXXXXX
- ogetColorCode:function(hsv){},
- o//设置input的值
- osetColorCode:function(){},
- o//回调的函数
- oexcuteCallBack:function(){},
- o//确定按钮的事件
- oconfirBtnEvent:function(e){},
- o//取消按钮的事件
- ocancelBtnEvent:function(e){},
- o//释放拾色器
- odispose:function(){},
- o//设置饱和度,亮度指针的位置,得到当前选中的颜色
- osetSVPointer:function(e){},
- o//设置色相指针的位置,得到当前选中的颜色
- osetHPointer:function(e){},
- o//设置当前状态,颜色代码,背景色,字体色
- osetStatus:function(colorCode){}
- }
根据给出的代码框架大家可以看出,整个拾色器中最重要的就是几个初始化函数,包括:
1.拾色器被重复使用之前要清空之前保存的信息;
2.初始化拾色器的Dom;
3.给Dom初始化事件,包括饱和度亮度指针事件,色相指针事件,确定和取消按钮的事件等。
拾色器的渲染方法(render),其实就是包含了上面提及的几个初始化方法,并最终将拾色器在期望的位置显示出来。
当然整个拾色器的根本hsv模式与rgb模式之间颜色值的转换也是非常重要的,想要进一步了解到同学可以到维基百科查找hsv或者点击这里查看。这里主要讲使用JavaScript的实现,对数学上的问题不做深入分析(水平有限也分析不好,嘿嘿)。
至于两个指针事件的具体实现,以及hsv如何获取以及计算得到这里就不细说了,相信各位同学应该是轻车熟路。
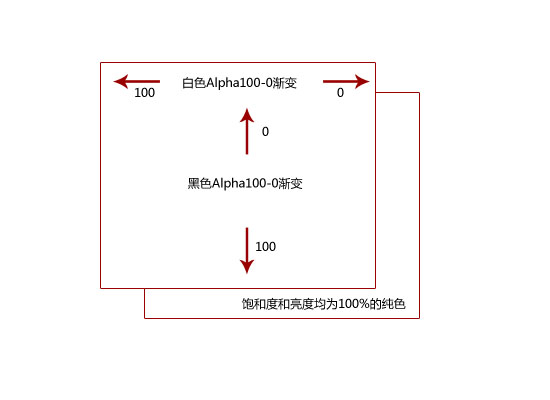
下面说一下饱和度和亮度选择容器中的颜色是如何实现的,其实这个完全可以用JavaScript操作canvas绘图得到,但是,一是当前的IE还没有支持的,另外效率方面也值得商榷,所以这里没有选用这种方法,而是通过使用一个半透明的图片遮罩覆盖在饱和度和亮度都为100%的颜色上实现的效果。请看示意图:

经过本人眼睛的仔细对比没有察觉出于PhotoShop中的区别,也不是很清楚这个方法是否科学,有了解的同学还请给予解答。
下面说一下与页面控件的集成,这个拾色器本身就集成了与页面控件中的type为text的input的集成,使用方法如下:
- colorPicker.setInputs(['inputId_1','inputId_2']);
参数可以是input控件id的字符串数组,或者直接就是input控件dom引用的数组。
大家可以看到在给input注册点击事件时,设置了一个callBackFuncs的属性,对,这里就是通过这个属性,点击确定按钮时自动调用callBackFuncs数组中的方法,对input进行赋值。
这也就意味着我们辛辛苦苦实现的拾色器并不只是在跟input在一起的时候才能使用,其实它完全可以只通过调用render方法显示在页面中,当然你也可以通过设置callBackFuncs属性,来保证点击确定按钮后会执行你定义好的回调函数。举个例子:
- colorPicker.render(20,20);
- colorPicker.callBackFuncs.push(function(){
- oalert(colorPicker.colorCode);
- });
这篇文章到这里也就结束了,当然大家肯定会有更好的想法,langmuir提出可以加入alpha控制透明度,其实dispose方法也可以进一步完善一下,这里我就做到这,抛砖引玉。欢迎批评指正。
转载请注明原文出处《JavaScript实战拾色器(colorPicker)模仿PhotoShop中的HSV模式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。




顶你下下~~
[回复]
多多支持一下!
[回复]
好!
[回复]