Js幻灯片效果-更加丰富的切换形式
DK 于2010,12,30发表 | 2 评论 »
不得不说IE下使用滤镜做出的幻灯片切换效果确实很丰富,但是最致命的缺点就是只能在IE下使用。现在已经很少见那种花哨的切换效果了,现在大部分的幻灯片切换方式主要就是滑动+透明度变化。
但是我们有时候确实需要更加丰富的效果来点缀我们的页面,那该怎么办?为了实现更加丰富的效果有的同学就采用Flash的解决方法,但是或许有的同学并不想白无故的在页面中加个Flash。
这里就提供一种使用JavaScript提供更加丰富效果的幻灯片解决方案,抛砖引玉。
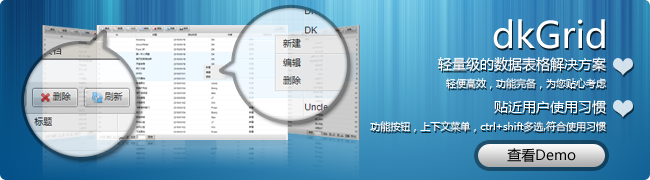
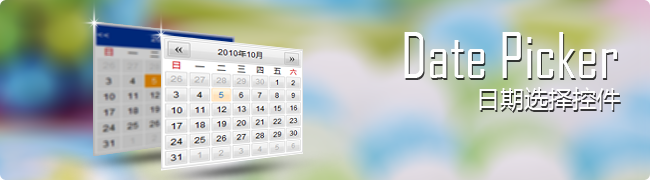
先看一下效果:
-
o



o
o
这个控件目前实现了五种切换效果,包括百叶窗,棋盘效果以及这些效果的变形。
使用也很方便:
-
o
- 在页面中引入相关的的js,包括magicslider(这个控件),jquery,dk_tools(一个小的工具库,如果需要的话可以把用到的方法放到magicslider中,不需额外多引入一个js)
- 在页面中创建一个slider对象new MagicSlide({cid:’magic_slide’, width: 650, height: 180, nextBar: ‘next’, preBar: ‘pre’});
- 参数分别为控件容器的id,宽度,高度,向后按钮的id,向前按钮的id
o
o
相关代码:
- new MagicSlide({cid:'magic_slide', width: 650, height: 180, nextBar: 'next', preBar: 'pre'});
下一篇文章中会介绍一下实现思路和代码结构,与各位分享。
转载请注明原文出处《Js幻灯片效果-更加丰富的切换形式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。




请问如何在幻灯左上角,左下角显示文字说明呢?谢谢,如果可以把按钮做成在图片框的左右边就更加实用了!
[回复]
@bon, 上一张下一张的那个按钮你随便放在什么地方都行,自己用css控制好就行。至于显示文字说明目前还没想好。
[回复]