动手开发一个HTML5赛车小游戏
DK 于2012,08,24发表 | 5 评论 »
你是不是曾经也有自己做一个游戏的冲动呢?是不是因为事情太多,手头没空或者没有做过游戏的基础而屡屡放弃了呢?现在HTML5正如火如荼,让我们一起使用HTML5中的新功能做一个小游戏玩玩吧。
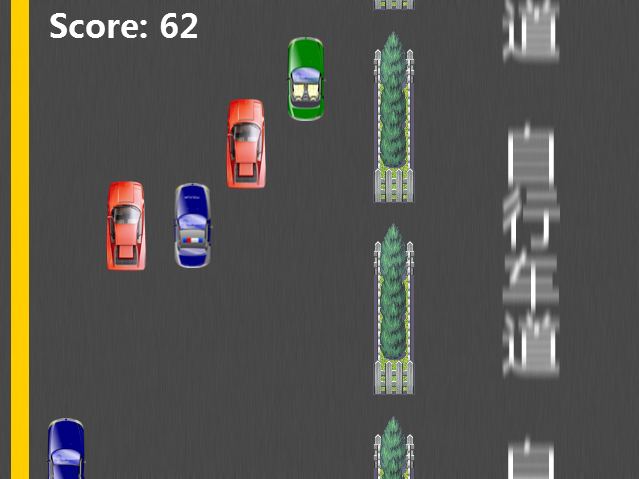
先来看看效果:
在线演示地址:点击查看
源代码GitHub:点击查看
麻雀虽小,五脏俱全。先来说一下这个小游戏有的内容:
-
o
- 一个开始画面,写了游戏的名字和一个开始按钮。
- 游戏的主体内容,一个可以自己控制的小汽车,还有很多打酱油的汽车,另外还有马路及马路旁边的龙套树木和自行车道…
- 一个结束游戏的画面。
o
o
好了这就是全部游戏的内容。游戏的玩法很简单,相信大家应该都玩过,就是一辆汽车在马路上跑,你要尽量躲避开其他汽车,不与他们相撞,否则游戏结束,游戏会以你跑过的旅程计算分数。
主要用的技术是HTML5中的画布元素Canvas和JavaScript。主要要做的工作就是实现Canvas的tween动画,一些简单的矢量,速度,位移等效果的处理。另外还有一些Sprint动画的处理。
具体的实现过程会在以后的文章中详细讲解。
目前本人正在进一步完善这个简单的JavaScript游戏引擎,以便使用这个游戏引擎实现一个SRPG游戏。新的游戏正在开发当中,如果您对此感兴趣欢迎联系我:dukai86@gmail.com
转载请注明原文出处《动手开发一个HTML5赛车小游戏》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。


感觉有时是死路,到最后怎么开都会死。
[回复]
@王涛, 恩,没有做更多算法上的设计,只是为了演示一下html5的绘图功能
[回复]
[…] 动手开发一个HTML5赛车小游戏 ZF2-事件管理器(The […]
怎样把键盘触发改成鼠标触发赛车移动。
[回复]
应该是把绑定键盘事件处改为鼠标事件触发,根据鼠标点击的位置来判断
[回复]